이번에는 이벤트에 관한 내용이다. 아래와 같이 간단한 컴포넌트를 만들었다.
const EventComponents: React.FC = () => {
return (
<div>
<input onChange={(e) => console.log(e)} />
</div>
);
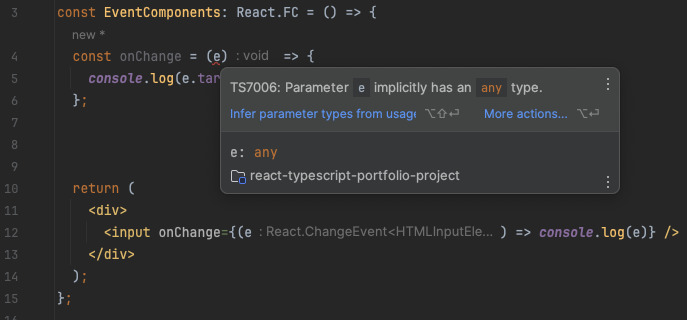
};위의 예제에서 onChange에 대한 콜백 함수를 인라인 함수로 만들었기 때문에 아무 오류가 발생하지 않는다. 하지만 함수를 정의해서 사용해보자. 이 경우는 아래와 같이 e가 any 타입을 가지고 있다고 오류를 나타낸다.

이 오류는 왜 나는 것일까? 타입 스크립트는 사용하는 타입이 다른 경우는 항상 알려준다.
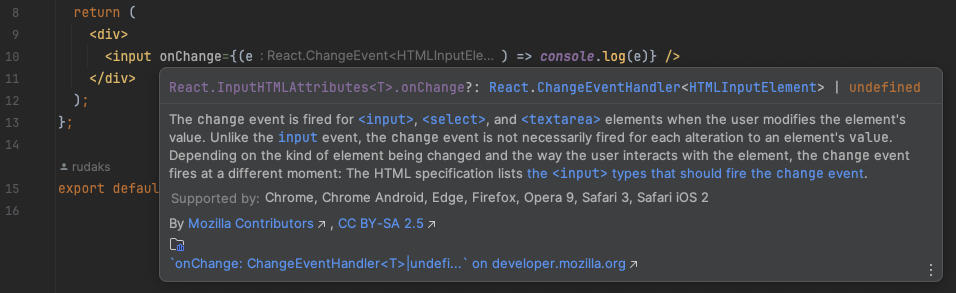
input에 있는 onChange에 마우스 오버를 해보면 onChange props가 무엇인지 알 수 있다. 우리는 이 값을 props으로 넘겨야 한다.

onChange에는 React.ChangeEventHandler<HTMLInputElement> | undefined 이 값이 표시된다.
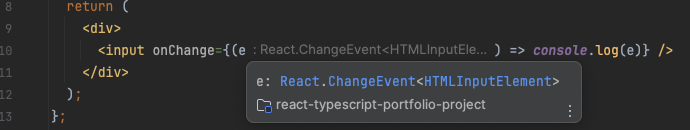
e에 마우스를 올려보면 아래와 같다.

이것은 타입스크립트에서 타입 추론을 한 값이다. 하지만 사용할 함수의 타입을 미리 정의한다면 타입 추론은 적용되지 않는다.
아래를 한번 보자.
const EventComponents: React.FC = () => {
const onChange = (e) => {
console.log(e.target.value);
};
return (
<div>
<input onChange={onChange} />
</div>
);
};input에서 onChange를 사용하게 되면 onChange를 이미 타입을 정의했기 때문에 타입 추론이 적용되지 않는다. 타입 추론은 JSX 내부에 인라인 형태로 함수를 사용할 때만 적용이 된다.
어떻게 해결할 수 있을까?
가장 쉬운 방법은 e에 마우스를 올리면 나오는 타입을 추가하는 것이다. 여기서는 React.ChangeEvent<HTMLInputElement>을 추가한다.
const EventComponents: React.FC = () => {
const onChange = (event: React.ChangeEvent<HTMLInputElement>) => {
console.log(event.target.value);
};
return (
<div>
<input onChange={onChange} />
</div>
);
};또 다른 이벤트를 한번 보자. 컴포넌트에는 다양한 이벤트가 있는데 이런 이벤트의 타입을 가져오는 방법을 알아보자.
아래와 같이 draggable 이벤트를 한번 추가해보자.
const EventComponents: React.FC = () => {
const onDragStart = (event) => {
console.log("im being dragged");
};
return
(
<div>
<div draggable onDragStart={onDragStart}>
Drag Me!
</div>
</div>
);
};여기서도 event의 타입이 any 타입으로 되어 있다는 오류를 발견할 수 있다. 그래서 onDragStart에 마우스를 올려보면 어떤 타입을 사용해야 할 지 알 수 있다.
여기서는 : React.DragEvent<HTMLDivElement>을 사용한다.
const onDragStart = (event: React.DragEvent<HTMLDivElement>) => {
console.log("im being dragged");
};참고
https://www.udemy.com/course/react-and-typescript-build-a-portfolio-project




