Prettier는 코드를 자동으로 포맷팅해주는 도구이다. 다양한 언어를 지원하며 특히 html, css, javascript에는 기본으로 사용하는듯 하다. 코드는 저장 시 자동으로 포맷팅되며 대부분의 에디터에서 플러그인이 존재한다.
1. Prettier 설치
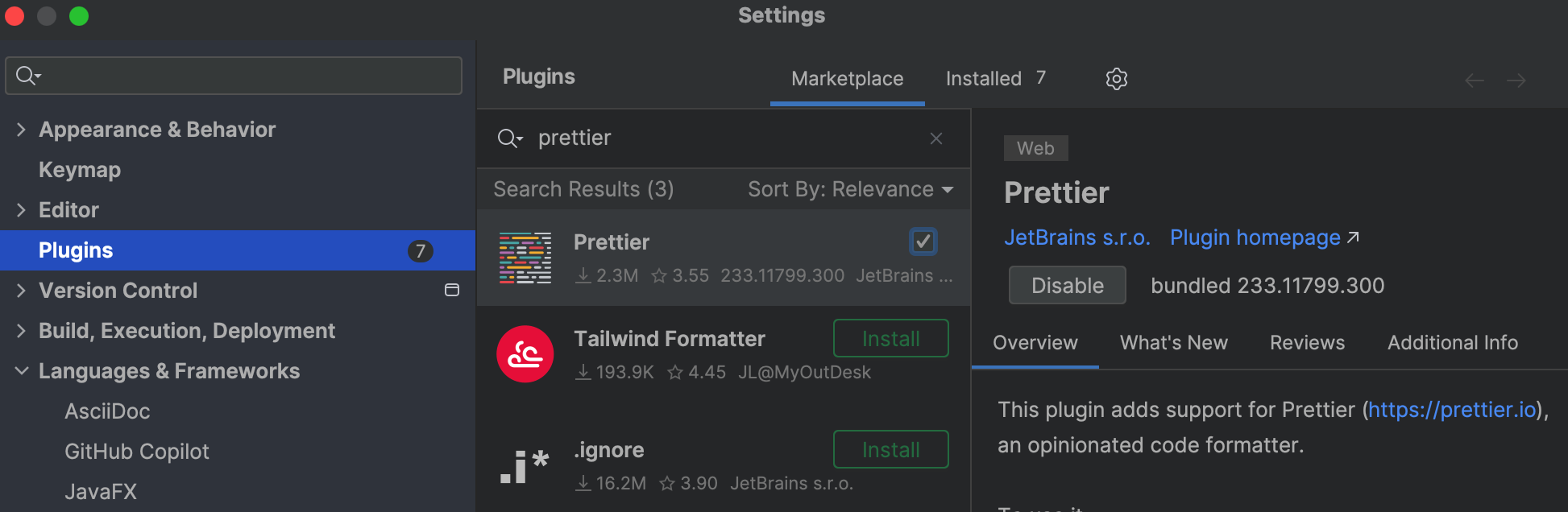
여기서는 intellij 플러그인을 통해 설치해보자.
Settings > Plugins에서 Prettier를 검색하고 install을 하면 된다.

2. 설정
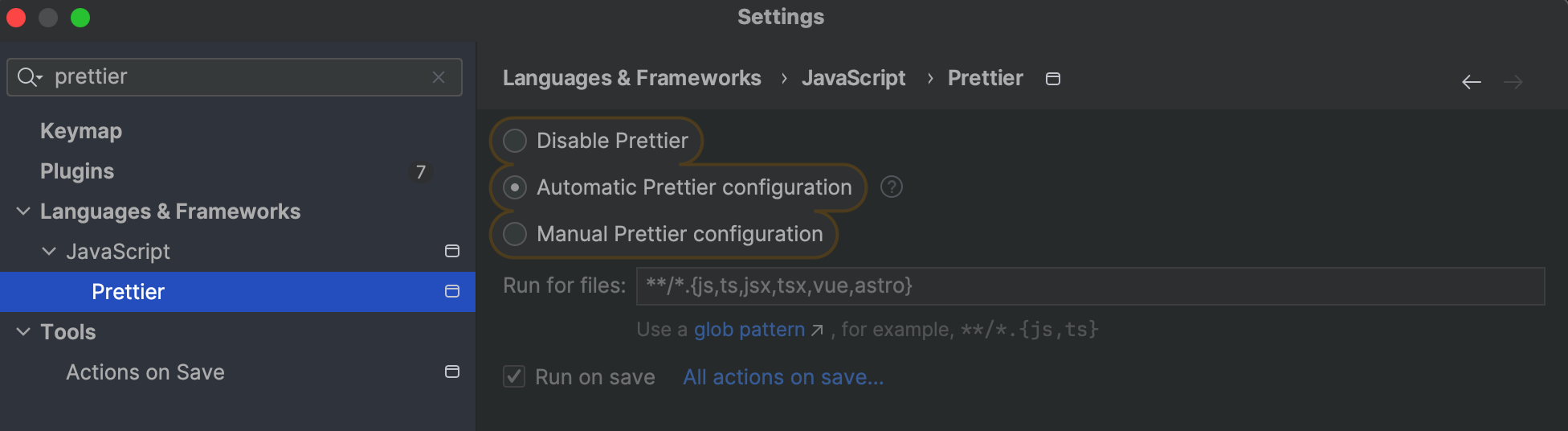
Settings > Languages & Frameworks > Javascript > Prettier를 선택하자. (또는 Settings에서 검색을 해도 된다)

Automatic Prettier configuration을 선택하고 Run on save를 체크하자.
3. 적용
해당 프로젝트 폴더 루트에 .prettierrc 파일을 생성한다. 그리고 아래 내용을 붙여넣는다.
// .prettierrc
{
"singleQuote": true,
"trailingComma": "es5",
"bracketSpacing": true,
"bracketSameLine": false,
"arrowParens": "always",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"semi": true
}그리고 소스코드를 저장할 때 자동으로 포맷팅이 적용되어 저장된다.
옵션
{
"arrowParens": "avoid", // 화살표 함수 괄호를 사용할 것인지 <always|avoid>
"bracketSpacing": false, // 객체 리터럴에서 괄호에 공백 삽입 여부 <bool>
"endOfLine": "auto", // EoF 방식, OS별로 처리 방식이 다름 <lf|crlf|cr|auto>
// lf: \n, crlf: \r\n, cr: \r, auto: 기존 라인을 유지
"htmlWhitespaceSensitivity": "css", // HTML 공백 감도 설정 <css|strict|ignore>
// css: css display의 기본값, strict: 태그에 공백 유지, ignore: 태그에 공백 무시
"jsxBracketSameLine": false, // JSX의 마지막 `>`를 다음 줄로 내릴지 여부
"jsxSingleQuote": false, // JSX에 singe 쿼테이션 사용 여부
"printWidth": 80, // 줄 바꿈 할 폭 길이
"proseWrap": "preserve", // markdown 텍스트의 줄바꿈 방식 (v1.8.2) <always|never|preserve>
"quoteProps": "as-needed" // 객체 속성에 쿼테이션 적용 방식 <as-needed|consistent|preserve>
"semi": true, // 세미콜론 사용 여부
"singleQuote": true, // single 쿼테이션 사용 여부
"tabWidth": 2, // 탭 너비
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식 <all|es5|none>
"useTabs": false, // 탭 사용 여부
"vueIndentScriptAndStyle": true, // Vue 파일의 script와 style 태그의 들여쓰기 여부 (v1.19.0)
"parser": '', // 사용할 parser를 지정, 자동으로 지정됨
"filepath": '', // parser를 유추할 수 있는 파일을 지정
"rangeStart": 0, // 포맷팅을 부분 적용할 파일의 시작 라인 지정
"rangeEnd": Infinity, // 포맷팅 부분 적용할 파일의 끝 라인 지정,
"requirePragma": false, // 파일 상단에 미리 정의된 주석을 작성하고 Pragma로 포맷팅 사용 여부 지정 (v1.8.0)
"insertPragma": false, // 미리 정의된 @format marker의 사용 여부 (v1.8.0)
"overrides": [
{
"files": "*.json",
"options": {
"printWidth": 200
}
}
], // 특정 파일별로 옵션을 다르게 지정함, ESLint 방식 사용
}참고
반응형



