다음으로 Progressive Web App을 구성하는 핵심기술을 한번 알아보자.
PWA에서 가장 중요한 것 중 하나는 web app manifest 파일이다. 하나의 파일로 구성되어 있으며 브라우저에 특정 정보를 줄 수 있으며 애플리케이션이 다르게 표시될 수도 있다. 또한 홈화면 바로가기 아이콘을 설치할 수 있게 한다.
네이티브 앱같이 모바일 디바이스의 홈스크린에 추가할 수 있고 네이티브 앱 처럼 열 수도 있다.
왜 필요한가?
Web App Manifest ==> Make Your Web App Installable
사용자들이 웹페이지에 방문하고 다음번에 다시 방문하려면 즐겨찾기에 등록하거나 브라우저에 URL을 입력해야 한다.
manifest 파일을 통해 홈화면 아이콘으로 생성해두면 사용자 인터렉션을 증가시킬 수 있다. 여러분이 사용하던 패턴을 생각해보면 쉽게 이해가 갈 것이다. 홈화면의 아이콘을 생성해두면 이 아이콘을 클릭하여 같은 앱을 쉽게 방문할 수 있다. 그러므로 홈스크린에 아이콘이 있다면 사용자 engagement를 증가시킬 수 있을 것이다.

manifest.json 작성방법
manifest.json 파일은 일반적으로 루트에 추가한다.
<link ref="manifest" href="/manifest.json">SPA(Single Page Application)라면 index.html 에만 추가하면 되지만 MPA(multi page application)라면 모든 페이지에 추가해야 한다. 왜냐하면 사용자들이 방문하는 모든 페이지에서 PWA를 사용할 수 있게 하기 위함이다.
Manifest Properties
{
"name": "rudaks app",
"short_name": "나의 블로그",
"start_url": "/index.html",
"scope": ".",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#f351b5",
"description": "Keep running until you're super sweaty",
"dir": "ltr",
"orientation": "portrait-primary",
"icons": [..]
}Manifest 파일에 대한 설명이다.
- name
- app의 이름
- short_name
- 앱의 단축 이름. 브라우저가 이름이 긴 경우 이 이름을 사용한다.
- start_url
- 아이콘 클릭 시 로딩할 페이지.
- scope
- PWA에 포함될 페이지.
- .(dot)은 모든 페이지를 포함한다는 의미
- display
- 앱처럼 표시할 지 여부. 브라우저 URL 표시를 볼 수 없음.
- background_color
- 로딩 시 표시할 백그라운드 색깔
- theme_color
- theme 색깔 (툴바)
- description
- 설명
- dir
- 앱 읽기 방향
- left to right
- orientation
- 앱이 열렸을 때의 기본 방향, landscape도 가능
- icons
- 홈스크린의 icon. 브라우저가 디바이스에서 가장 적당한 것을 선택한다.
아이콘은 일반적으로 여러 가지를 제공하여 브라우저가 최적의 아이콘을 선택할 수 있게 한다.
{
"icons": [
{
"src": "/src/images/icons/app-icon-48x48.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "/src/images/icons/app-icon-96x96.png",
"type": "image/png",
"sizes": "96x96"
}
]
}related_applications은 웹 앱과 관련있는 네이티브 앱의 목록이다.
{
"related_applications": [
{
"platform": "play",
"url": "https://play.google.com/store/apps/details?id=com.example.app1",
"id": "com.example.app1"
}
]
}Web App Manifest는 모든 브라우저에서 지원하나?
모든 브라우저에서 지원하지 않는다. 지원하지 않는 브라우저에서 태그를 만나면 무시한다.
아래 링크에서 자세한 내용을 확인할 수 있다. (최근에는 대부분 브라우저가 지원한다)
https://developer.mozilla.org/en-US/docs/Web/Manifest
safari 지원
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="PWAGram">
<link ref="apple-touch-icon" href="/src/images/icons/apple-icon-114x114.png" sizes="114x114">Internet explorer
<meta name="msapplication-TileImage" content="src/images/icons/app-icon-144x144.png">
<meta name="msapplication-TileColor" content="#fff">
<meta name="theme-color" content="#3f51b5">테스트
manifest.json 파일을 만들어 테스트 페이지를 만들어보았다.
[manifest.json]
{
"name": "PWA demo",
"short_name": "PWA demo",
"icons": [
{
"src": "/images/icons/app-icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "/index.html",
"scope": ".",
"display": "standalone",
"orientation": "portrait-primary",
"background_color": "#fff",
"theme_color": "#3f51b5",
"description": "PWA demo을 위한 페이지입니다.",
"dir": "ltr",
"lang": "ko-KR"
}그리고 데모 페이지 작성을 위해 index.html 파일을 만들고 실행해보자.
실행을 하기 위해서는 웹서버가 필요하다. 어떤 웹서버에서 해도 된다. 여기서는 npm 개발환경에서 테스트를 했고 http-server를 통해 서버를 구동하였다.
설치:
npm install http-server를 실행실행:
$ npx http-server .
[index.html]
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>PWA demo</title>
<link rel="manifest" href="/manifest.json">
<link rel="stylesheet" type="text/css" href="/static/semantic.min.css">
<script src="https://code.jquery.com/jquery-3.1.1.min.js" crossorigin="anonymous"></script>
<script src="/static/semantic.min.js"></script>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="PWA demo">
<meta name="theme-color" content="#3f51b5">
</head>
<body>
<!-- Following Menu -->
<div class="ui large top fixed hidden menu">
<div class="ui container">
<a class="active item">Home</a>
<a class="item">PWA</a>
<div class="right menu">
<div class="item">
<a class="ui primary button">바로가기</a>
</div>
</div>
</div>
</div>
<div style="margin-top: 50px">
<img src="./images/78028926.jpg" width="100%">
</div>
</body>
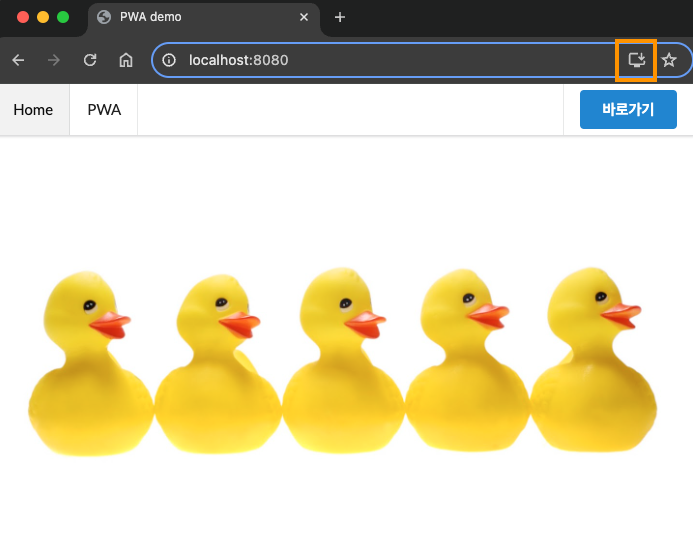
</html>실행 결과
실행을 하면 아래와 같이 화면에 출력된다.

위에 보면 주소창 옆에 앱을 설치할 수 있는 아이콘이 표시된다. 이 아이콘을 클릭하면 실행하면 아래와 같이 독립 앱형태로 표시된다. 브라우저 URL은 표시되지 않고 독립 앱형태로 설치가 된다. (manifest.json에서 display항목에 standalone으로 설정)

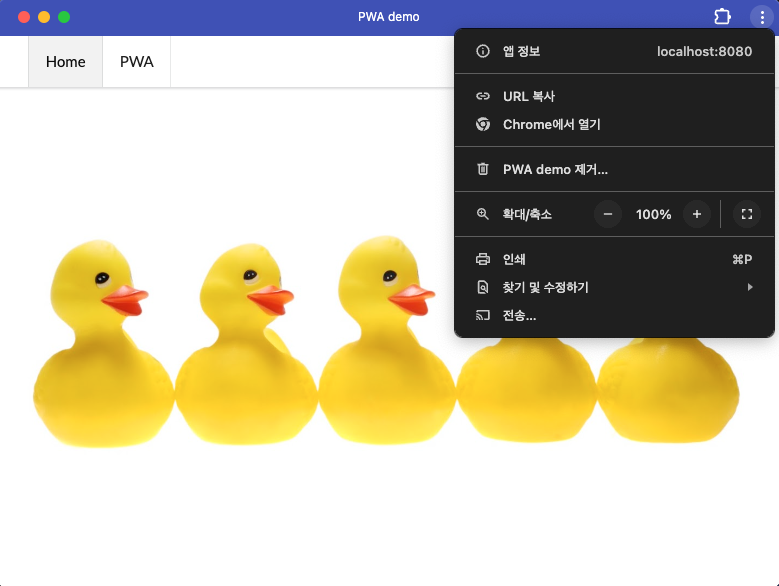
앱 삭제
앱을 삭제하려면 해당 앱내에서 삭제해야 한다. 우측 햄버그 메뉴에서 앱 제거를 누르면 된다.

참고
https://www.udemy.com/course/progressive-web-app-pwa-the-complete-guide



