Child props 내에서 추가적인 정보를 받는 방법을 알아보자. 예를 들면 함수나 children 속성 등
Child 컴포넌트에서 클릭 이벤트를 추가할 때 부모 컴포넌트에게 이 사실을 알려줘야 한다. 우선 Child에 클릭 이벤트를 추가해보자.
export const Child: React.FC<ChildProps> = ({ color, onClick }) => {
return <div>
{color}
<button onClick={onClick}>Click me</button>
</div>;
};onClick 함수를 추가하고 나면 Child 컴포넌트에 아래와 같이 타입스크립트 오류가 발생한다.
TS2339: Property onClick does not exist on type ChildProps
이것은 ChildProps에 onClick이 정의가 되어 있지 않다는 것을 나타낸다. ChildProps에 onClick을 정의해보자.
interface ChildProps {
color: string;
onClick: () => void;
}이렇게 정의하면 에러가 없어지고 Child 컴포넌트는 정상적으로 동작한다. 하지만 Parent로 다시 이동해보자.

Parent 컴포넌트에서 사용하는 Child 컴포넌트에 오류가 발생하였다.
TS2741: Property onClick is missing in type { color: string; } but required in type ChildProps
onClick이 ChildProps에 정의되어 있지만 실제 사용할 때 빠져있다는 내용이다. 그래서 Parent에 onClick을 추가해야 한다.
const Parent = () => {
return <Child color="red" onClick={() => console.log("clicked")} />;
};Parent에 onClick을 추가하면 오류가 없어진다.
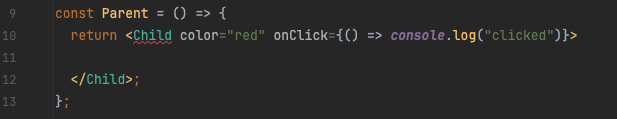
다음으로 Child 컴포넌트를 태그로 감싸서 children을 넘기도록 하자. 특정 JSX를 같이 넘기기 위해서이다.

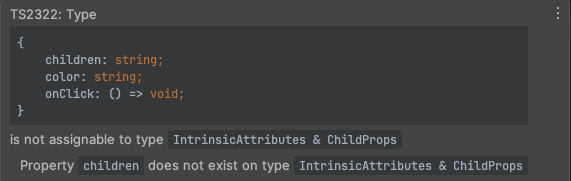
여기서 다시 Child에 오류 메시지가 표시되는 것을 알 수 있다.

children이 ChildProps의 타입에 존재하지 않는다는 것이다.
이 오류의 경우 리액트 18 이전에는 React.FC
interface ChildProps {
color: string;
onClick: () => void;
children?: React.ReactNode;
}이렇게 하면 Child 내에서 children을 props로 받을 수 있다.
export const Child: React.FC<ChildProps> = ({ color, onClick, children }) => {
return (
<div>
{color}
{children}
<button onClick={onClick}>Click me</button>
</div>
);
};참고
https://www.udemy.com/course/react-and-typescript-build-a-portfolio-project




