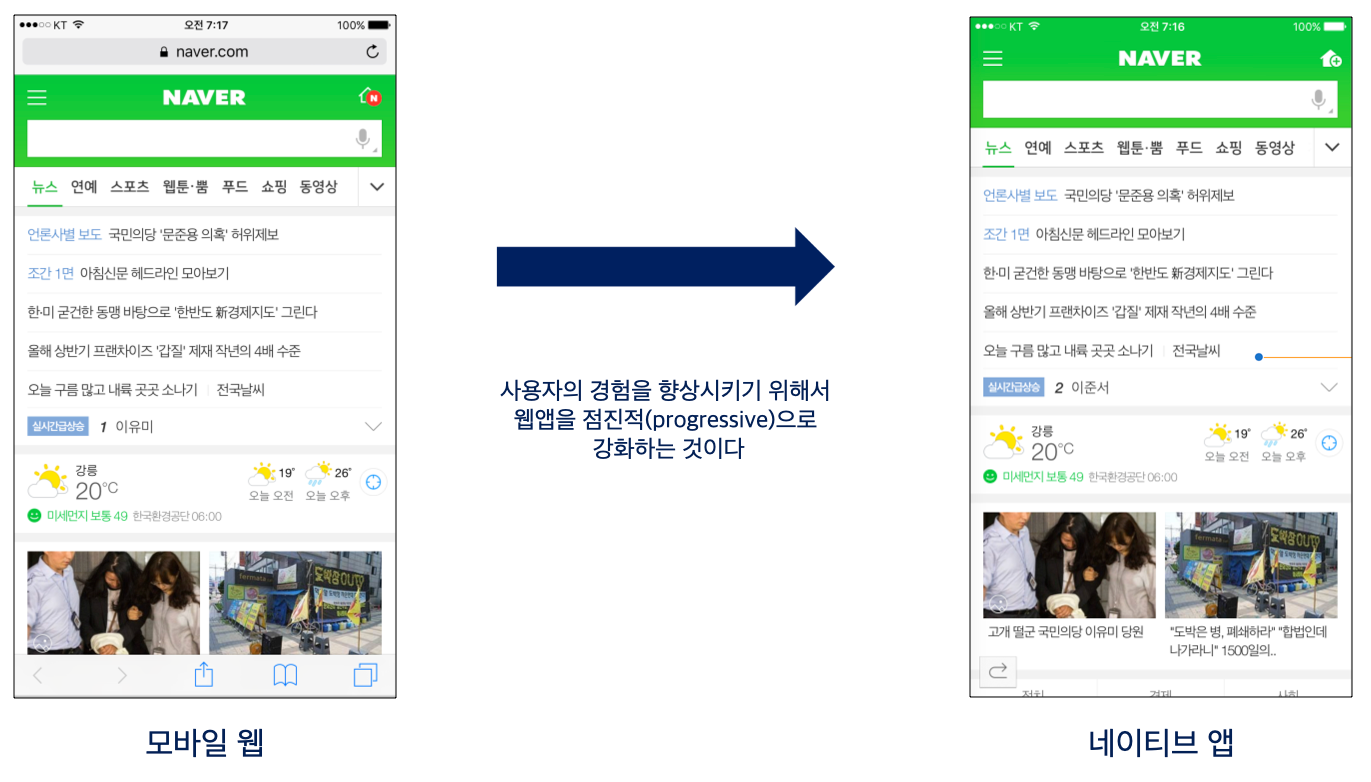
PWA에 대해 많이 들어봤을 것이다. PWA는 한마디로 나타내기 어려운 용어이다. PWA는 기존 웹 페이지를 네이티브 모바일 앱과 같이 느끼게 할 수 있도록 하는 것이다.

과거에는 오프라인, 홈 화면 아이콘, 카메라, 위치, 동기화 등은 웹기술로는 하기 어려운 기능이었다. 하지만 2016년 Google I/O 개발자 컨퍼런스에서 처음 소개되고 발전되어서 지금은 웹앱으로도 많은 기능들을 지원한다.

참고: https://www.youtube.com/watch?v=srdKq0DckXQ
PWA의 세 가지 키워드
- Be reliable - 오프라인일 때도 빠르게 표시하고 사용할 수 있다.
- Fast - 사용자 액션에 빠르게 응답한다.
- Engaging - 모바일 디바이스에서 네이티브 앱처럼 느끼게 한다.
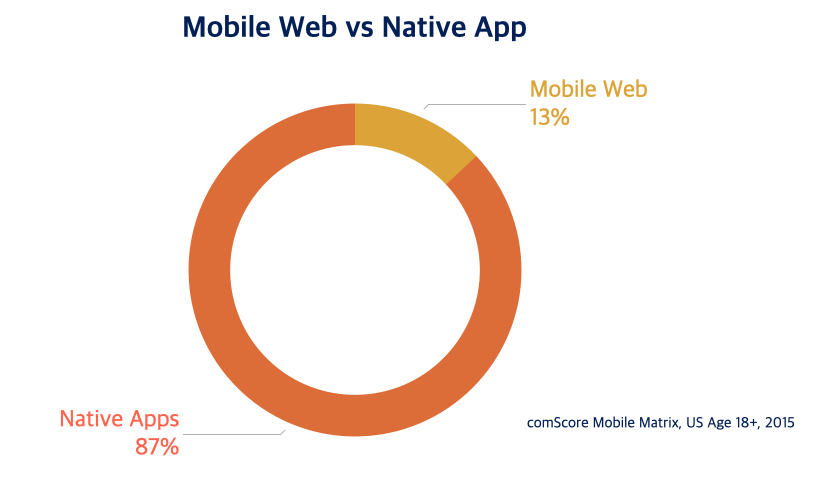
Mobile Web vs Native Apps
사용자들이 모바일 앱과 네이티브 앱을 사용하는 시간을 비교해보자.

일반적으로 스마트폰 사용자들은 네이티브 앱에서 87%를, 반면 13%를 모바일 웹에서 시간을 보낸다. 그래서 사람들은 네이티브 앱을 더 많이 만들게 된다.
그러면 네이티브 앱이 더 좋은가? 왜 사람들이 네이티브 앱에서 더 많은 시간을 보내는지 그 이유를 한번 찾아보자.
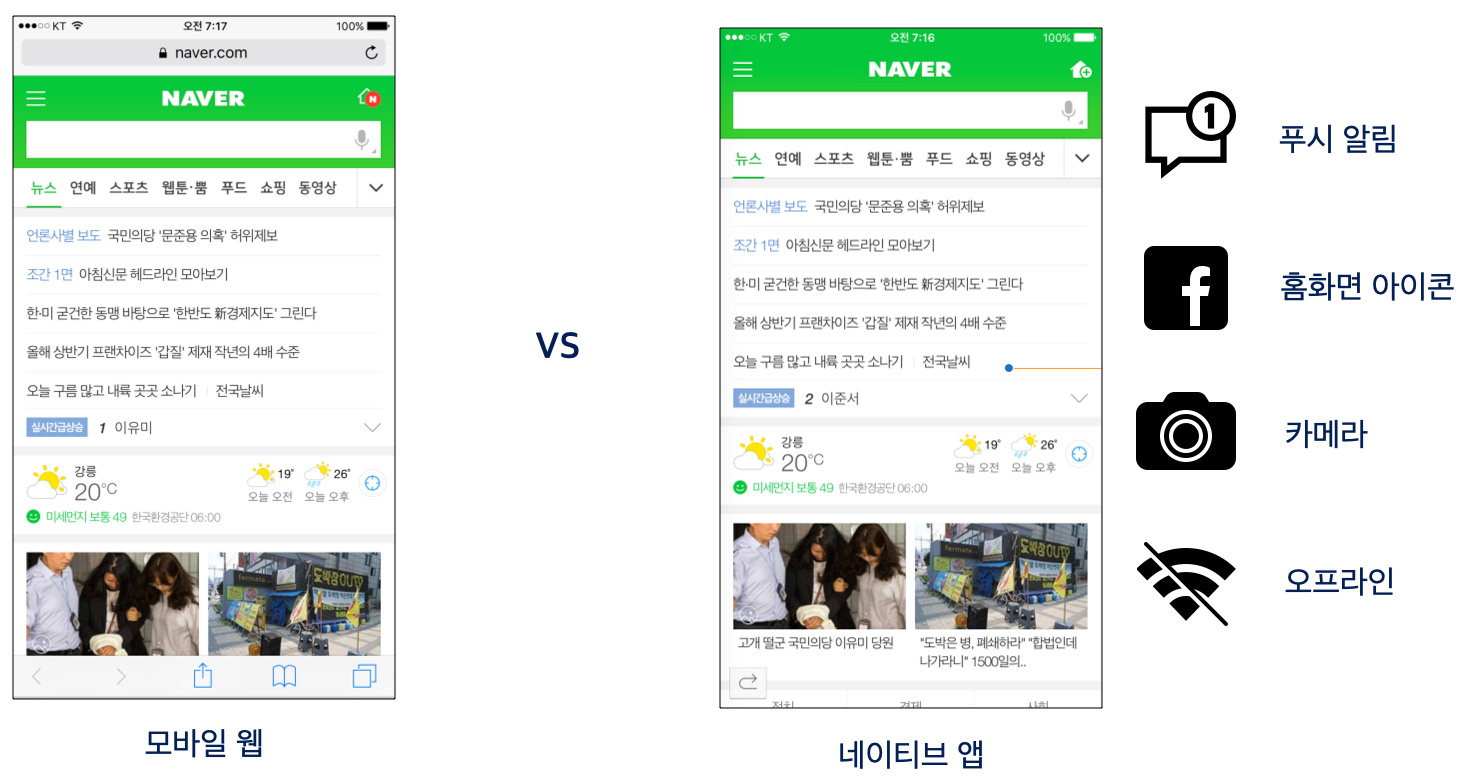
네이티브 앱을 더 많이 사용하는 이유

첫 번째는 푸시 알림이다. 푸시를 받았을 때 사용자는 알림을 클릭하는 것만으로도 앱으로 바로 접속할 수 있다. 푸시 알림은 앱이 닫혀있거나 주머니 안에 있을 때도 사용자와 통신할 수 있게 한다.
두 번째는 홈 스크린 아이콘이다. 아이콘 덕분에 폰에서 앱을 시작하기 쉽다. 앱을 꺼내서 클릭만 하면 바로 시작이 된다. 기존 웹앱이나 웹페이지에서는 하기 힘든 구조이다. 즐겨찾기를 통해 추가할 수는 있지만 귀찮은 작업이다.
세 번째는 카메라, GPS같은 네이티브 기능의 지원이다.
네 번째는 오프라인 기능이다. 네트워크가 안되는 오프라인일 때도 특정 기능을 사용할 수 있게 한다.
이런 이유로 인해 사람들은 네이티브 앱에 더 많은 시간을 보낸다.
하지만, 정말로 네이티브 앱을 만들어야 할까?
네이티브 앱은 다음과 같은 단점을 가지고 있다.
- 두 가지 언어를 배워야 한다.
- iOS, Android 학습이 필요하고 여러 개발자가 필요하다. 웹으로 만들면 여러분이 이미 알고 있는 HTML, CSS, Javascript의 지식만 필요하고 더 이상의 기술을 배울 필요가 없다.
- 주요 3개의 앱에서 80% 시간
- 대부분의 사람들은 80%의 시간을 Top 3개의 앱을 사용하는데 시간을 보낸다. Google, Facebook, Kakaotalk 같은 주요 앱.
- 사람들은 한달에 과연 몇 개의 앱을 설치할까? 아마도 0개 일듯 하다.
- 여러분이 만든 앱을 설치할 가능성은 거의 없다. 사람들은 새로운 앱을 잘 설치하지 않는다.
접근성
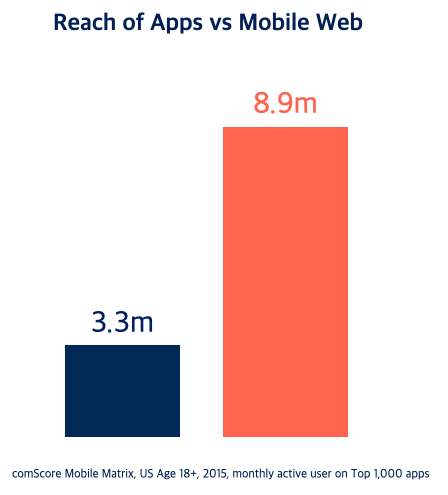
Top 1000개 네이티브 웹과 모바일웹의 사용자 현황이다.

주요 1000개 앱에서 월간 활성 사용자를 분석해보면 네이티브 앱에 3.3백만명, 모바일 웹에서 8.9백만명이 사용한다. 네이티브 앱을 사용하는 사용자들은 항상 같은 앱만 사용한다.
반면에 웹은 따로 설치를 할 필요가 없어서 브라우저로 접속해서 사용하고 필요하면 즐겨찾기 추가하고 나오면 된다. 웹은 접근성이 좋지만 앱은 설치를 해야하므로 접근성이 좋지 않다.
네이티브 앱의 장점을 웹에서 그대로 사용할 수 있으면 좋지 않을까?
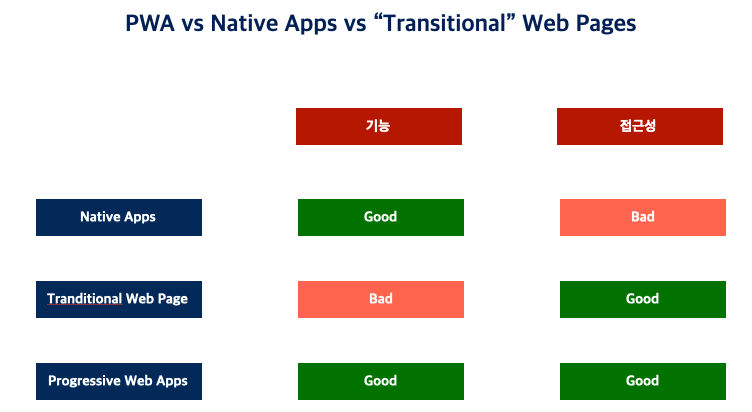
PWA, Native Apps, Web Page 비교

https://block-odyssey-tech.medium.com/app-progressive-web-application-6c8e265d34ad
[APP] Progressive Web Application
PWA가 앱스토어의 종말을 가져온다, 앞으론 네이티브 앱으로 만들어야 하는건 게임 말고는 없다, 위와 같은 일부 전문가들의 주장이 있다.
네이티브 앱과 전통적인 웹페이지의 장단점이 있는데, PWA로 만들면 각기 장점만 취할 수 있으므로 여러모로 많은 도움이 될 것이다.
참고
https://www.udemy.com/course/progressive-web-app-pwa-the-complete-guide


